Honeycombers at Influx Days (a late-ish report)
I finally got a chance to sit down and watch Emily and Christine’s talks from last November’s InfluxDays and right off the bat I have to apologize for not doing this sooner, because I…

By: Rachel Perkins

I finally got a chance to sit down and watch Emily and Christine’s talks from last November’s InfluxDays and right off the bat I have to apologize for not doing this sooner, because I certainly learned some stuff worth sharing!

If you haven’t gotten to these yet, you should check them out:
WHAT YOUR JAVASCRIPT DOES WHEN YOU’RE NOT AROUND
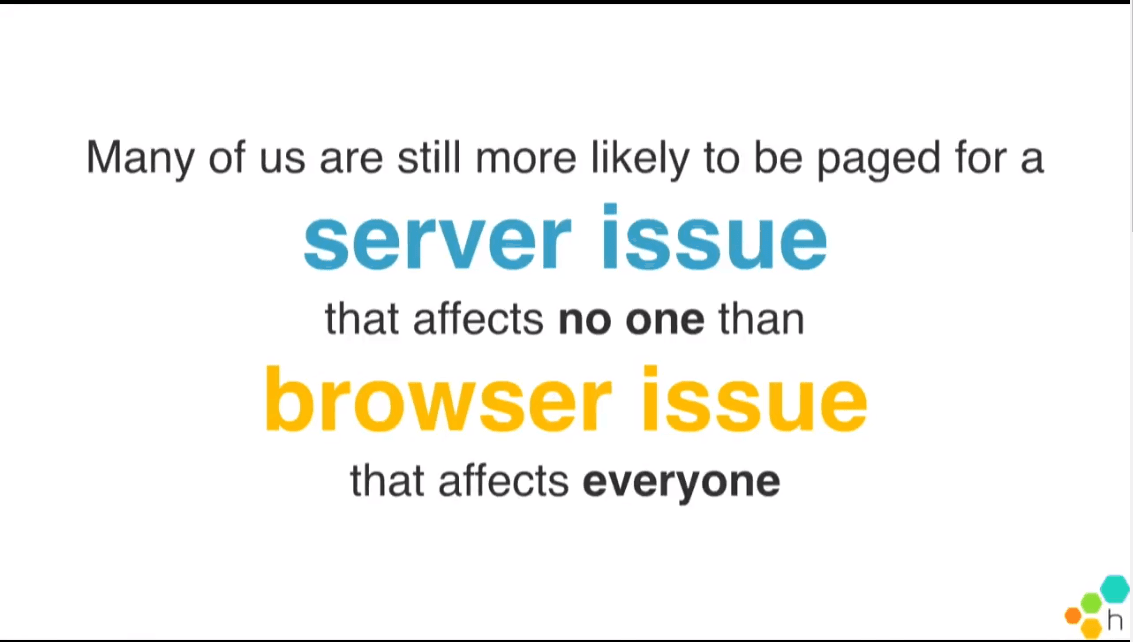
As one might expect, Emily Nakashima’s talk was chock full of useful recommendations and her trademark understated humor. She points out (is that glee in her voice?) that in this era of ever-growing complexity, “your company is probably writing and deploying its most complicated Javascript ever right now!” But still:

Emily goes on to discuss how to instrument your browser performance, what to think about, what standards to use, how to interpret weird browser data, and shared an especially useful tip about what is basically spam filtering for crappy browser extension failures.
…And the amusements of when people swipe your fully-instrumented javascript and you get their telemetry, thumbs up to that, right?

Click through below to see the full talk:

Observability: it’s not just an ops thing
Our cofounder Christine Yen shared her own wisdom on the subject of why, and how to include observability in your development process.
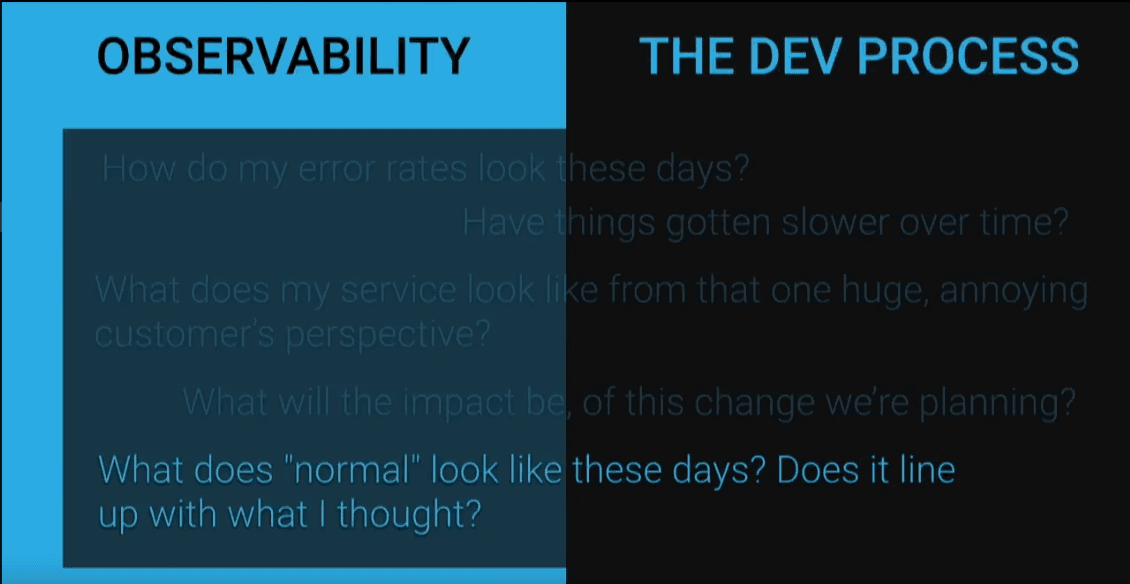
Why would you do this? For one thing, your Devs and Ops need to share the same definitions for things, like “what is normal?

Christine also wants you to know that most tools out there are biased towards ops people, so demand that your graphs meet your needs as a developer! She apparently takes that quite personally:

Get it together, observability tools!

Click through below to see the full talk:

Want to know more?
Talk to our team to arrange a custom demo or for help finding the right plan.